- xEditor에서 어떤 페이지에서 선택되어진 렌더링 아이템을 사용하고 있는지 알수있다.

- 이전 버전에서는 오직 페이지 아이템만이 Workflow의 기능을 xEditor에서 사용할수 있었지만, 8.2부터는 렌더링 아이템에 적용되어진 Workflow를 개별적으로 사용할 수가 있다.

- "Presentation" 탬을 통하여, "Shared Layout" 과 "Final Layout"을 비교할수 있으며, 해당 페이지와 연관된 페이지 또는 아이템의 목록을 볼 수가 있다.

- "Versions" 탭을 통하여, 현재 페이지에 새로운 버전을 추가하거나 다른 버전으로 Roll-Back을 할 수가 있다.

2016년 12월 23일 금요일
Sitecore 8.2의 xEditor 새로운 기능
사이트코어는 이번 8.2 버전에서 xEditor에 새로운 기능 몇몇을 추가하였다. 중요하며 아주 유용한 기능을 살펴보겠다.
2016년 12월 2일 금요일
사이트코어 xEditor에 휴지통 버튼 만들기
사이트코어 사용자 제한 설정에 있어서, 관리자 및 플랫폼 Provider는 사용자가 Content Editor 또는 xEditor 를 제한적으로 사용하도록 설정할수있다.
하나의 예를 들면, 사이트코어 사용자가 컨텐츠 관리(수정)을 하는데 있어서, 아이템을 삭제하고 또 다시 복구해야하는 경우가 간혹 생기는데, 이럴 경우 사용자는 Content Editor 또는 Dashboard로 이동 후, Recycle Bin (휴지통) 팝업 창을 열어야한다. 이런 불편함을 덜기 위하여, 이번 포스팅에서는 xEditor에 Recycle Bin 버턴을 만들어 xEditor에서 바로 Recycle Bin 창을 오픈할 수 있도록 해보겠다.
먼저, 대부분의 사이트코어 버턴은 'Sitecore.Shell.Framework.Commands.Command' 클래스를 통하여 명령어가 실행된다. 새로운 Visual Studio 클래스 프로젝트를 생성하여 'OpenRecycleBin' 이라는 클래스를 만들어 준다.
'RunShortcut' method에서 아이템 ID는 아래의 사진처럼 'core' 데이타베이스의 Shortcut 아이템 ID 이다.
해당 프로젝트를 Build/Compile 한 후, 'MySitecore.Commands.dll' 파일을 Sitecore의 bin 폴더에 저장한 후, '/Website/App_Config/' 폴더에서 'Commands.config' 파일에 새로운 Command를 아래처럼 추가한다.
이젠, 마지막으로 'Core' 데이타베이스에서 xEditor 상단 툴바에 들어가 버턴을 만들어 보기로 하자.
사이트코어 CMS에서 'Core' DB로 변경 후, 원하는 섹션에 새로운 버튼 아이템을 만든다. 저의 경우 선택한 경로는 "Advanced" 탭의 제일 마지막 버턴으로 정하였다.
My New Item 이라는 Chunk 아이템 (/sitecore/templates/System/Ribbon/Chunk) 아래, 'Recycle Bin' 이라는 Large Button을 만들고, 가장 중요한 'Click' 필드에 사진처럼 기존에 만들었던 명령어 ('contenteditor:openrecyclebin')를 넣어준다.
이 모든것이 완료되고 나면, xEditor에서 새롭게 만들어진 Recycle Bin 버턴을 볼수 있다.
하나의 예를 들면, 사이트코어 사용자가 컨텐츠 관리(수정)을 하는데 있어서, 아이템을 삭제하고 또 다시 복구해야하는 경우가 간혹 생기는데, 이럴 경우 사용자는 Content Editor 또는 Dashboard로 이동 후, Recycle Bin (휴지통) 팝업 창을 열어야한다. 이런 불편함을 덜기 위하여, 이번 포스팅에서는 xEditor에 Recycle Bin 버턴을 만들어 xEditor에서 바로 Recycle Bin 창을 오픈할 수 있도록 해보겠다.
먼저, 대부분의 사이트코어 버턴은 'Sitecore.Shell.Framework.Commands.Command' 클래스를 통하여 명령어가 실행된다. 새로운 Visual Studio 클래스 프로젝트를 생성하여 'OpenRecycleBin' 이라는 클래스를 만들어 준다.
1 2 3 4 5 6 7 8 9 10 11 | namespace MySitecore.Commands { // Recycle Bin Command public class OpenRecycleBin : Sitecore.Shell.Framework.Commands.Command { public override void Execute(Sitecore.Shell.Framework.Commands.CommandContext context) { Sitecore.Shell.Framework.Windows.RunShortcut(Sitecore.Data.ID.Parse("{A2CF861E-77AB-4317-A72B-2F33D942520E}")); } } } |
'RunShortcut' method에서 아이템 ID는 아래의 사진처럼 'core' 데이타베이스의 Shortcut 아이템 ID 이다.
해당 프로젝트를 Build/Compile 한 후, 'MySitecore.Commands.dll' 파일을 Sitecore의 bin 폴더에 저장한 후, '/Website/App_Config/' 폴더에서 'Commands.config' 파일에 새로운 Command를 아래처럼 추가한다.
<command name="contenteditor:openrecyclebin" type="MySitecore.Commands.openrecyclebin, MySitecore.Commands"/>
이젠, 마지막으로 'Core' 데이타베이스에서 xEditor 상단 툴바에 들어가 버턴을 만들어 보기로 하자.
사이트코어 CMS에서 'Core' DB로 변경 후, 원하는 섹션에 새로운 버튼 아이템을 만든다. 저의 경우 선택한 경로는 "Advanced" 탭의 제일 마지막 버턴으로 정하였다.
My New Item 이라는 Chunk 아이템 (/sitecore/templates/System/Ribbon/Chunk) 아래, 'Recycle Bin' 이라는 Large Button을 만들고, 가장 중요한 'Click' 필드에 사진처럼 기존에 만들었던 명령어 ('contenteditor:openrecyclebin')를 넣어준다.
이 모든것이 완료되고 나면, xEditor에서 새롭게 만들어진 Recycle Bin 버턴을 볼수 있다.
2016년 11월 29일 화요일
Sitecore 패키지 설치 에러
최근 Sitecore Package Wizard를 통하여 패키지를 만든 후, Install 하는 과정에서 "The File exists" 라는 오류가 발생하였다.
패키지를 업로드 한 후, "Next" 버튼을 누른면 오류가 발생하며, 문제의 원인은 "C:\Windows\Temp" 부터 발생한다. "Temp" 폴더에 65,000개 이상의 파일이 존재할경우 이런 오류가 생기면, 불필요한 파일을 삭제하면 문제는 해결된다.
이런 문제가 지속적으로 발생한다면, 윈도우 스케쥴러를 통하여 주기적으로 해당폴더의 파일을 자동적으로 삭제 할 수가 있다.
There was an Exception that occured on sitecore page:/sitecore/shell/applications/tools/installer/installationwizard
Exception: Exception of type 'System.Web.HttpUnhandledException' was thrown. Stack:
at System.Web.UI.Page.HandleError(Exception e)
at System.Web.UI.Page.ProcessRequestMain(Boolean includeStagesBeforeAsyncPoint, Boolean includeStagesAfterAsyncPoint) at System.Web.UI.Page.ProcessRequest(Boolean includeStagesBeforeAsyncPoint, Boolean includeStagesAfterAsyncPoint) at System.Web.UI.Page.ProcessRequest() at System.Web.UI.Page.ProcessRequest(HttpContext context) at System.Web.HttpApplication.CallHandlerExecutionStep.System.Web.HttpApplication.IExecutionStep.Execute() at System.Web.HttpApplication.ExecuteStep(IExecutionStep step, Boolean& completedSynchronously) Inner Exception:
Message: The file exists.
Stack: at System.IO.__Error.WinIOError(Int32 errorCode, String maybeFullPath) at System.IO.Path.InternalGetTempFileName(Boolean checkHost) at Sitecore.Install.Zip.PackageReader.Populate(ISink`1 sink) at Sitecore.Shell.Applications.Install.Dialogs.InstallPackage.InstallPackageForm.LoadPackage() at Sitecore.Shell.Applications.Install.Dialogs.InstallPackage.InstallPackageForm.ActivePageChanging(String page, String& newpage) at Sitecore.Web.UI.Pages.WizardForm.set_Active(String value) URL Scope:
No params found
Form Scope: __PARAMETERS= __EVENTTARGET=NextButton __EVENTARGUMENT= __SOURCE=NextButton __EVENTTYPE=click |
패키지를 업로드 한 후, "Next" 버튼을 누른면 오류가 발생하며, 문제의 원인은 "C:\Windows\Temp" 부터 발생한다. "Temp" 폴더에 65,000개 이상의 파일이 존재할경우 이런 오류가 생기면, 불필요한 파일을 삭제하면 문제는 해결된다.
이런 문제가 지속적으로 발생한다면, 윈도우 스케쥴러를 통하여 주기적으로 해당폴더의 파일을 자동적으로 삭제 할 수가 있다.
2016년 9월 28일 수요일
Sitecore Query.MaxItems - 제한된 Query 늘이기
이전에 Dynamic Placeholder를 사용하는법에 대하여 포스트를 한적이 있다.
Placeholder는 컨텐츠를 제한되어진 범위내에 사용할수있도록 해주어, 사용자가 컨텐츠를 손쉽게 업데이트할수 있도록 유용하게 쓰인다.
하지만, 큰 프로젝트를 작업하는데 있어서 많은 Placeholder Setting Item이 필요하고, 이것을 일일히 템플릿 Layout에 적용할때는 상당한 시간이 걸린다. Sitecore는 Query Performance를 최소화하기 위하여 한번에 Sitecore Query API를 리딩할수있는 아이템을 수 (Query.MaxItems)를 "100"으로 제한해두며, 해당 정보는 Placeholder Cache에 저장한다. 이로 인하여, Placeholder Setting Item의 수가 100 이상이면, 해당 Request는 Placeholder Cache에 저장하지 않는다.
sitecore.config 파일에서 `<setting name="Query.MaxItems" value="100"/>`의 value 값을 변경하면 쉽게 문제를 해결할수가 있다.
해당 Placeholder에 렌더링 아이템을 추가해 놓았지만, 등록된 아이템을 볼수가 없다.
1 | <setting name="Query.MaxItems" value="1000"/> |
Rendering Item 정보 가져오기
새로운 Rendering 아이템을 만들다 보면, 페이지 아이템에 적용되어져있는 Control을 찾아야 하는경우가 있다. 이럴경우 Fast Query 또는 LINQ를 통하여 레이아웃에 적용되어진 모든 Rendering 아이템 정보를 가져올수가 있다.
1 2 3 4 5 6 7 8 9 10 11 | // 현재 페이지에 적용되어진 모든 렌더링 아이템 가져오기 IEnumerable<RenderingReference> renderings = Context.Item.Visualization.GetRenderings(Context.Device, false); // 해당 렌더링 아이템 아이디를 사용하고 있는 모든 렌더링 아이템 정보 가져오기 renderings = renderings.Where(x => x.RenderingID == RenderingContext.Current.Rendering.RenderingItem.ID); // 해당 Placeholder에 사용되고 있는 모든 렌더링 아이템정보 가져오기 renderings = renderings.Where(x => x.Placeholder.TrimStart('/') == RenderingContext.Current.Rendering.Placeholder.TrimStart('/')); // 현재 렌더링아이템의 인덱스 값 가져오기 var index = renderings.ToList().FindIndex(x => new Guid(x.UniqueId) == RenderingContext.Current.Rendering.UniqueId); |
Labels:
Fast Query,
LINQ,
Rendering Item
2016년 9월 5일 월요일
사이트코어 - Chrome Extension - URL Replacement for Sitecore
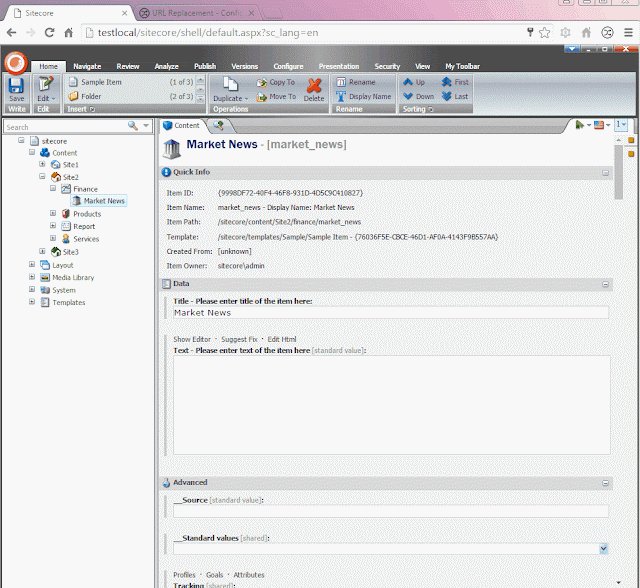
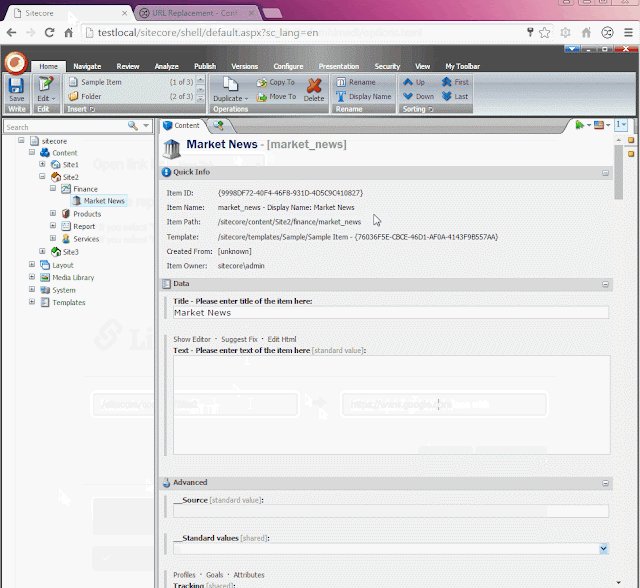
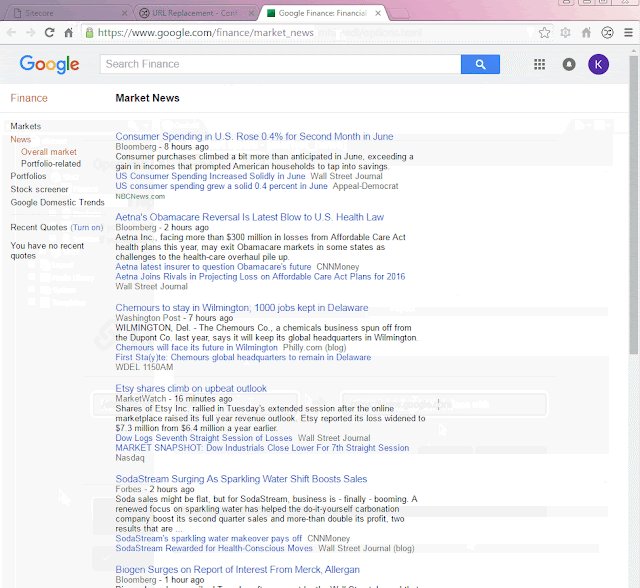
사이트코어를 사용하다보면, 현재 Publish 되어진 사이트(페이지)와 사이트코어 페이지 아이템을 비교해야할 경우가 생긴다. 그럴경우, Content Editor의 Quick Info 섹션을 통하여 아이템 경로를 확인한 후, 새로운 창 또는 윈도우를 오픈하여 해야 해당 페이지 아이템을 라이브 URL 경로르 입력해야한다.
물론, 사이트코어의 .config 파일 설정을 통하여 "Preview" 를 클릭하였을시 "Web" DB를 포인팅하도록 할수는 있지만, Front-End Developer의 입장에서는 시스템 또는 사이트코어 관리자에게 설정을 요청하여야 한다. 물론, 설정하는 것에는 어려움이 없으나, .config 파일의 설정은 사이트코어 시스템 전체에 적용이 되므로, 결정을 내리는데 있어서는 약간 까다로운(?) 부분이 있다.
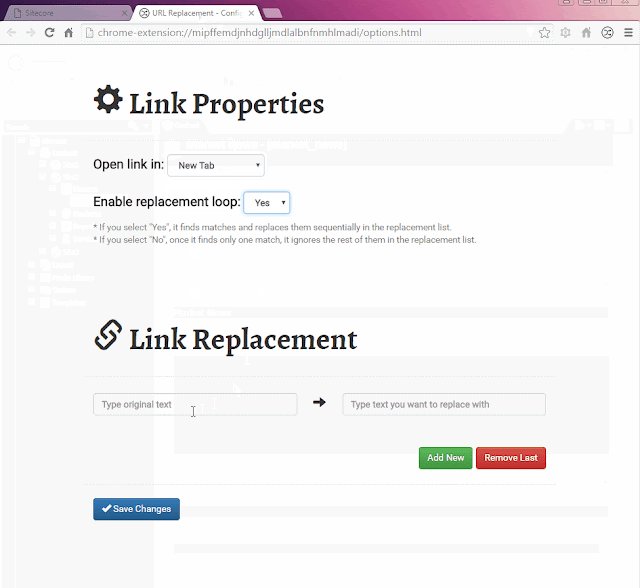
이런 불편함을 덜어내기 위하여 최근에 "URL Replacement"라는 Chrome Extension을 만들었다. 사용법 및 설명은YouTube 또는 Option 설정페이지에 있으므로, 참고할 수 있다.
2016년 7월 31일 일요일
사이트코어에 새로운 아이콘 추가하기
#Icon #NewIcon #사이트코어 #아이콘
이번에는 Sitecore 아이콘에 대하여 설명하여 보겠다.
사이트코어에서 아이템의 타입을 쉬게 표시하기 위하여, 아이콘을 사용한다. Content Editor 상단의 툴바에서 "Configuration" 탭을 선택하면, Icon 메뉴가 있다. Icon 메뉴를 선택하면 최근 사용한 Icon 목록과 카테코리별로 나눠져있는 Icon리스트를 볼수있다.
사이트코어는 기본적으로 .config 파일에서 "UseZippedIcons"을 "true" 세팅이 되어져있어, "/WebSite/Sitecore/Shell/Themes/Standard" ZIP file 형식으로 카테고리별로 저장이 되어있다. 만약, 새로운 아이템을 추가하고 싶다면 해당 카테고리를 unzip 하고, 새로운 아이콘을 사이즈별로 저장을 한다.
이번에는 Sitecore 아이콘에 대하여 설명하여 보겠다.
사이트코어에서 아이템의 타입을 쉬게 표시하기 위하여, 아이콘을 사용한다. Content Editor 상단의 툴바에서 "Configuration" 탭을 선택하면, Icon 메뉴가 있다. Icon 메뉴를 선택하면 최근 사용한 Icon 목록과 카테코리별로 나눠져있는 Icon리스트를 볼수있다.
- Applications
- Business
- Controls
- Core 1
- Core 2
- Core 3
- Database
- Flags
- Imaging
- Multimedia
- Network
- Other
- People
- Software
- Word Processing
사이트코어는 기본적으로 .config 파일에서 "UseZippedIcons"을 "true" 세팅이 되어져있어, "/WebSite/Sitecore/Shell/Themes/Standard" ZIP file 형식으로 카테고리별로 저장이 되어있다. 만약, 새로운 아이템을 추가하고 싶다면 해당 카테고리를 unzip 하고, 새로운 아이콘을 사이즈별로 저장을 한다.
- 16x16
- 24x24
- 32x32
- 48x48
- 128x128
기본적인 아이콘의 경로는 "/ZipFileName/Size/IconName.png" 이다.
피드 구독하기:
덧글 (Atom)