사이트코어 CMS를 사용하다보면 UI 디자인부분 또는 자바스크립 기능에서 불편함 점이있다.
예를 들면, 데스크탑 모드에서 작업을하다보면 Maser 또는 Web DB를 이동해야하는 경우가 간혹(?) 발생하며, 또는 Content Editor에서 아이템 정보를 일괄적으로 늘려야 하는경우도 생긴다.
추가적으로 많은 기능을 필요로화 하지만, Siteocre에서는 모든것은 추가할수가 없다. 이것을 보완하기 위하여, 필자는 크롬 익스텐션에서 Sitecore Extension 이라는 플러그인을 사용한다.
플러그인에는 아주 많은 기능이 있어 모두 다 나열하지는 못하지만, 필자가 생각하는 가장 좋은 기능은 Ctrl+Space key를 사용하여 Shortcut 기능을 수행할수가 있다.
Install at Chrome: Sitecore Extension
2017년 8월 31일 목요일
2017년 8월 30일 수요일
Placeholder 컨트롤 수 제한하기
xEditor를 사용하다보면, 사이트코어 사용자의 권한 설정에 따라 특정한 Placeholder에 하나 이상의 컴포넌트를 제한해야하는 경우가 있다.
또한, 특정한 필드가 각각의 페이지가 아닌, 템플릿 __Standard Values에서 일괄적으로 변경을 해야하는 경우가 있는데, 이럴경우 사이트코어의 GetChromeDataArgs 클래스 파이프라인을 통하여 제한설정을 할수가 있다.
또한, 특정한 필드가 각각의 페이지가 아닌, 템플릿 __Standard Values에서 일괄적으로 변경을 해야하는 경우가 있는데, 이럴경우 사이트코어의 GetChromeDataArgs 클래스 파이프라인을 통하여 제한설정을 할수가 있다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 | using System; using System.Collections.Generic; using System.Linq; using Sitecore.Pipelines.GetChromeData; using System.Text.RegularExpressions; using Sitecore.Diagnostics; using Sitecore.Data.Items; using Sitecore.Security.Accounts; using Sitecore.Layouts; using Sitecore.Data; using Sitecore.Data.Fields; namespace Sitecore.Placeholder.Restriction { public class RemoveDeleteButton : GetPlaceholderChromeData { public override void Process(GetChromeDataArgs args) { Assert.ArgumentNotNull(args, "args"); Assert.IsNotNull(args.ChromeData, "Chrome Data"); if ("placeholder".Equals(args.ChromeType, StringComparison.OrdinalIgnoreCase)) { string placeholderKey = args.CustomData["placeHolderKey"] as string; Sitecore.Data.Fields.LayoutField layoutField = new Sitecore.Data.Fields.LayoutField(Context.Item.Fields[Sitecore.FieldIDs.FinalLayoutField]); LayoutDefinition layoutDefinition = LayoutDefinition.Parse(layoutField.Value); DeviceDefinition deviceDefinition = layoutDefinition.GetDevice(Context.Device.ID.ToString()); // Initial setting path is "/sitecore/system/Modules/Placeholder Restriction Manager/Remove Delete Button" Item removeDeleteButtonItem = Context.Item.Database.GetItem("/sitecore/system/Modules/Placeholder Restriction/Remove Delete Button"); if (removeDeleteButtonItem == null) { Assert.IsNull(removeDeleteButtonItem, "Item is null"); return; } MultilistField listOfRenderingItemsDelete = removeDeleteButtonItem.Fields["List of Rendering Items"]; string listOfUserRolesDelete = removeDeleteButtonItem.Fields["List of Users and Roles"].Value.Trim(); List<string> eachListOfUserRolesDelete = !String.IsNullOrEmpty(listOfUserRolesDelete) ? listOfUserRolesDelete.Split(';').ToList() : null; // Remove "Delete" button in placeholder if (eachListOfUserRolesDelete != null && eachListOfUserRolesDelete.Select(e => User.Current.IsInRole(e) || User.Current.LocalName.Equals(e)).Any()) { args.ChromeData.Custom["removeAddHereButton"] = true; foreach (ID renderingItemId in listOfRenderingItemsDelete.TargetIDs) { RenderingItem r = RenderingItem.GetItem(renderingItemId, Context.Data.Database, true); string renderingName = Regex.Replace(r.Name.ToLower(), @"\s+", ""); string displayName = Regex.Replace(args.ChromeData.DisplayName.ToLower(), @"\s+", ""); // Only when rendering name matches to its display name // Only when rendering item's display name contains rendering name if (renderingName == displayName || displayName.Contains(renderingName)) { args.ChromeData.Custom["editable"] = false; } } } } } } } |
1 2 3 4 5 6 7 8 9 10 11 12 | <?xml version="1.0" encoding="UTF-8"?> <configuration xmlns:patch="http://www.sitecore.net/xmlconfig/"> <sitecore> <pipelines> <getChromeData> <processor type="Sitecore.Placeholder.Restriction.RemoveDeleteButton, Sitecore.Placeholder.Restriction" patch:after="processor[@type='Sitecore.Pipelines.GetChromeData.GetPlaceholderChromeData, Sitecore.Kernel']"/> </getChromeData> </pipelines> </sitecore> </configuration> |
2017년 8월 8일 화요일
사이트코어와 Slack (슬랙) API 연동하기
이번에는 사이트코어와 Slack API 연동에 대하여 알아보도록 하겠다.
Slack API은 메신저와 같은 커뮤니케이션 공간으로써, 많은 유저들이 하나의 커뮤니티 공간에서 많은 채널 (채팅방)을 서로 공유하며, 정보를 주고 받을 수가 있다.
개발자들 및 IT 유저들 사이에는 이미 널리 알려진 웹어플리케이션으로써, 필자가 일하고 있는 회사에서도 역시 직원들의 커뮤니티 공간으로 잘 활용을 하고 있다.
이전에 포스트에서 올려놓았던 Workflow Related Item 업데이트 하기에서 Custom Workflow를 소개하였으며, Workflow가 업데이트 될때마다 관리자 및 검증자가 업데이트 되어진 정보를 이메일로 받는 동시에, Slack API를 통하여 Slack 채널에도 업데이트된 정보가 올려지도록 클래스를 많들었다.
우선, Real-Time message를 전송하기 위하여, Slack 플러그인 (Incoming WebHooks)을 추가적으로 설치한 후, Webhook URL의 값을 WebClient의 UploadString 메쏘드 파라미터로 입력을 한다.
Slack API은 메신저와 같은 커뮤니케이션 공간으로써, 많은 유저들이 하나의 커뮤니티 공간에서 많은 채널 (채팅방)을 서로 공유하며, 정보를 주고 받을 수가 있다.
개발자들 및 IT 유저들 사이에는 이미 널리 알려진 웹어플리케이션으로써, 필자가 일하고 있는 회사에서도 역시 직원들의 커뮤니티 공간으로 잘 활용을 하고 있다.
이전에 포스트에서 올려놓았던 Workflow Related Item 업데이트 하기에서 Custom Workflow를 소개하였으며, Workflow가 업데이트 될때마다 관리자 및 검증자가 업데이트 되어진 정보를 이메일로 받는 동시에, Slack API를 통하여 Slack 채널에도 업데이트된 정보가 올려지도록 클래스를 많들었다.
우선, Real-Time message를 전송하기 위하여, Slack 플러그인 (Incoming WebHooks)을 추가적으로 설치한 후, Webhook URL의 값을 WebClient의 UploadString 메쏘드 파라미터로 입력을 한다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 | public static class PostSlackMessage { public static void PostMessage(Item pageItem, User user, bool isPublished, string comment = null) { if (pageItem == null) { Sitecore.Diagnostics.Assert.IsNull(null, "Page Item can't be found!"); } if (user == null) { Sitecore.Diagnostics.Assert.IsNull(null, "User can't be found!"); } string pagePath = pageItem.Paths.Path.ToString().ToLower(); pagePath = pagePath.Replace(Sitecore.Context.Data.Site.RootPath.ToLower(), ""); pagePath = pagePath.Replace(Sitecore.Context.Data.Site.StartItem.ToLower(), ""); string requestedByEmail = user.Profile.Email; string requestedByFullName = user.Profile.FullName; string updatedByEmail = User.FromName(pageItem.Statistics.UpdatedBy, true).Profile.Email; string updatedByFullName = User.FromName(pageItem.Statistics.UpdatedBy, true).Profile.FullName; string requestedDate = DateTime.Now.ToString("g"); string pretextMsg = "Approval Request :file_cabinet:"; string fallbackMsg = "ReferenceError - UI is not defined"; string titleMsg = "<https://yoursitecms.com" + pagePath + "|" + pageItem.Fields["Page Title"].Value + "> - " + pagePath; string commentMsg = comment; string colorMsg = "#FF8000"; if (isPublished) { pretextMsg = "Approved and Published :white_check_mark:"; titleMsg = "<http://yoursitecds.com" + pagePath + "|" + pageItem.Fields["Page Title"].Value + ">"; colorMsg = "#36a64f"; } var field = new[]{ new { title = (isPublished) ? "Approved by" : "Requested by", value = "<mailto:" + requestedByEmail + "|" + requestedByFullName + ">", @short = true }, new { title = "Updated by", value = "<mailto:" + updatedByEmail + "|" + updatedByFullName + ">", @short = true }, new { title = (isPublished) ? "Approved Date" : "Requested Date", value = requestedDate, @short = true }, new { title = "Page Version", value = pageItem.Version.Number.ToString(), @short = true } }; var message = new { username = "Mr. Sitecore", channel = "G690XEDK4", // Private Channel "Sitcore Publishing" icon_emoji = ":sitecore:", attachments = new[]{ new { pretext = pretextMsg, fallback = fallbackMsg, title = titleMsg, text = commentMsg, color = colorMsg, fields = field } } }; var json = JsonConvert.SerializeObject(message); var webClient = new WebClient(); webClient.Headers[HttpRequestHeader.ContentType] = "application/json"; webClient.UploadString("https://hooks.slack.com/services/your/code/here", json); } } |
1 2 | // Post Slack Message PostSlackMessage.PostMessage(args.DataItem, User.Current, true, args.CommentFields["Comments"].ToString()); |
2017년 7월 21일 금요일
사이트코어 토론회 - Sitecore Symposium 2017 in Las Vegas, USA
사이트코어는 매년(간혹, 2년마다) Sitecore Symposium 2017을 개최한다.
작년, 2016년도에는 미국 New Orleans에서 개최되었으며, 이번 해에는 미국 Las Vegas에서 개최된다. 기간은 10월 16일부터 10월 19일까지이다. 사이트코어는 Symposium을 개최할때마다, 차후 릴리즈될 새로운 기술 및 기능들을 소개하며, 테크놀리지별 트레이닝 부스를 만들어 많은 유저들이 새로운 정보 및 기술을 배우고 공유할수 있는 자리를 마련한다.
글쓴이는 처음으로 미국에서 개최되는 Sitecore Symposium을 참석할 예정이며, 혹시 미국 또는 라스베가스로 방문/여행할 계획이 있는분들은 아래의 링크 (100불 할인)를 통하여, 참가 신청을할 수 있다.
아래는 토론회 정보 및 메인 주제들이며, 해당 주제에 맞는 다양한 이벤트 및 강의가 진행될 예정이다.
작년, 2016년도에는 미국 New Orleans에서 개최되었으며, 이번 해에는 미국 Las Vegas에서 개최된다. 기간은 10월 16일부터 10월 19일까지이다. 사이트코어는 Symposium을 개최할때마다, 차후 릴리즈될 새로운 기술 및 기능들을 소개하며, 테크놀리지별 트레이닝 부스를 만들어 많은 유저들이 새로운 정보 및 기술을 배우고 공유할수 있는 자리를 마련한다.
글쓴이는 처음으로 미국에서 개최되는 Sitecore Symposium을 참석할 예정이며, 혹시 미국 또는 라스베가스로 방문/여행할 계획이 있는분들은 아래의 링크 (100불 할인)를 통하여, 참가 신청을할 수 있다.
아래는 토론회 정보 및 메인 주제들이며, 해당 주제에 맞는 다양한 이벤트 및 강의가 진행될 예정이다.
- Analytics (분석)
- Commerce (상업)
- Content management (컨텐츠 관리)
- Contextual Intelligence / 360 View of the Customer (상황지능 및 적용)
- Deploying Sitecore on Cloud (사이트코어 클라우드)
- Digital Transformation (디지털화)
- Email (이메일 마케팅)
- Interactive Brand Experiences (IoT, Virtual Reality, Augmented Reality) (인터렉션 뉴테크놀로지)
- Managing multilingual content at scale (다국어 컨텐츠 관리 및 최적화)
- Mobile Experience (모바일)
- Personalization (개인 정보화)
- Social (소셜 네크워크)
- Testing and Optimization (테스트 및 최적화)
등록
https://sitecoresymposium2017.
기간: 2017년 10월 16일 ~ 2017년 10월 19일
https://sitecoresymposium2017.
기간: 2017년 10월 16일 ~ 2017년 10월 19일
장소: The Mirage Hotel & Casino in Las Vegas, NV
2017년 7월 10일 월요일
사이트코어 WFFM (Web Forms for Marketers)
이번에는 지금까지 소개하지 못한 WFFM (Web Forms For Marketer)에 대하여 소개해보도록 하겠다.
웹사이트를 개발 및 운영을 하다보면, Client의 요청으로 인하여 온라인 웹폼을 생성해야하는 경우가 있다. 이럴경우, ASPX 또는 MVC (Razor) 를 통하여 온라인 폼을 생성하고, 해당 컴포넌트를 사이트코어의 렌더링 아이템으로 적용을 시켜야한다. 이런 추가적인 컴포넌트 생성을 좀 더 효울적으로 하고자, 사이트코어는 WFFM라는 모듈을 런칭하였다. WFFM은 사이트코어 버전 8.0부터 소개되었으며, 해당 링크를 통하여 설치방법및 패키지를 다운받을수 있다.
WFFM을 설치는 CM와 CD, 그리고 마케터 리포트를 포함하며, CM/CD 패키지를 설치하기전에 마케터 리포트의 패키지를 푼다. 파일 시스템에 복사되어진 .sql 파일을 Analytics DB에 실행시켜 WFFM Reporting이 작동하도록 설정을 한다. 위의 링크를 통하면, 설치 매뉴어가 자세히 나와있으므로 참고할수 있다.
CM 패키지를 설치하고 나면, Modules tree에 "Web Forms for Marketers"가 생성되며, Sample Forms 통하여, 어떻게 WFFM를 생성하고 디자인하는지 테스트 할수가 있다.
웹사이트를 개발 및 운영을 하다보면, Client의 요청으로 인하여 온라인 웹폼을 생성해야하는 경우가 있다. 이럴경우, ASPX 또는 MVC (Razor) 를 통하여 온라인 폼을 생성하고, 해당 컴포넌트를 사이트코어의 렌더링 아이템으로 적용을 시켜야한다. 이런 추가적인 컴포넌트 생성을 좀 더 효울적으로 하고자, 사이트코어는 WFFM라는 모듈을 런칭하였다. WFFM은 사이트코어 버전 8.0부터 소개되었으며, 해당 링크를 통하여 설치방법및 패키지를 다운받을수 있다.
WFFM을 설치는 CM와 CD, 그리고 마케터 리포트를 포함하며, CM/CD 패키지를 설치하기전에 마케터 리포트의 패키지를 푼다. 파일 시스템에 복사되어진 .sql 파일을 Analytics DB에 실행시켜 WFFM Reporting이 작동하도록 설정을 한다. 위의 링크를 통하면, 설치 매뉴어가 자세히 나와있으므로 참고할수 있다.
CM 패키지를 설치하고 나면, Modules tree에 "Web Forms for Marketers"가 생성되며, Sample Forms 통하여, 어떻게 WFFM를 생성하고 디자인하는지 테스트 할수가 있다.
2017년 5월 25일 목요일
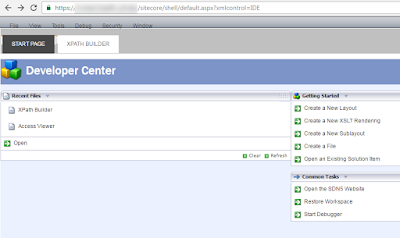
사이트코어 8.0에서 Sitecore Developer Center 및 XPath Builder 접근하기
사이트코어 8.0부터 기존에 Control Panel또는 데스트탑 모드에서 제공되었던 Developer Center기능이 사라졌다.
하지만, 아래의 URL을 직접 입력함으로써, XPath Builder 기능 또는 File Explorer등의 기능을 사용할수가 있다.
http(s)://yourdomain/sitecore/shell/default.aspx?xmlcontrol=IDE
참고로, 사이트코어에서 아이템을 찾거나 검색을 하는데, Fast Query는 아주 유용하게 쓰인다. Fast Query는 SQL 엔진을 사용함으로써, 검색 수행 능력을 향상시킬뿐 아니라, 아이템의 결과 값만 검색하므로 캐쉬 메모리에 불필요한 정보를 저장하지 않는다.
Sitecore Fast Query Cheat Sheet
http://sitecoreworld.blogspot.com/2014/09/querying-items-from-sitecore.html
http(s)://yourdomain/sitecore/shell/default.aspx?xmlcontrol=IDE
참고로, 사이트코어에서 아이템을 찾거나 검색을 하는데, Fast Query는 아주 유용하게 쓰인다. Fast Query는 SQL 엔진을 사용함으로써, 검색 수행 능력을 향상시킬뿐 아니라, 아이템의 결과 값만 검색하므로 캐쉬 메모리에 불필요한 정보를 저장하지 않는다.
Sitecore Fast Query Cheat Sheet
http://sitecoreworld.blogspot.com/2014/09/querying-items-from-sitecore.html
Labels:
Fast Query,
Sitecore8.0,
XPath
2017년 5월 2일 화요일
DateTime 포맷 변경하기
이번에는 사이트코어의 DateTime 값에 대하여 알아보도록 하자.
Content Editor에서 아이템의 Statistical 데이타를 보면 언제 아이템이 만들어졌고, 업데이트 되어었는지에 대한 날짜와 시간정보가 나온다.
이 값을 Raw Value로 보면, "yyyymmddThhmmss" 포맷으로 해당 필드의 값을 ISO 포멧으로 저장을 한다. 어플리케이션을 만들다 보면, 해당 값을 다른 Date Time 포맷을 변경을 해야하는 경우가 있는데, 이럴경우 Sitecore.DateUtil class를 통하여 해당 포맷을 쉽게 변경할수가 있다.
Content Editor에서 아이템의 Statistical 데이타를 보면 언제 아이템이 만들어졌고, 업데이트 되어었는지에 대한 날짜와 시간정보가 나온다.
이 값을 Raw Value로 보면, "yyyymmddThhmmss" 포맷으로 해당 필드의 값을 ISO 포멧으로 저장을 한다. 어플리케이션을 만들다 보면, 해당 값을 다른 Date Time 포맷을 변경을 해야하는 경우가 있는데, 이럴경우 Sitecore.DateUtil class를 통하여 해당 포맷을 쉽게 변경할수가 있다.
1 2 3 4 5 6 7 8 | string convertedDateTime = string.Empty; Sitecore.Data.Items.Item item = Sitecore.Context.Item; Sitecore.Data.Fields.DateField date = item.Fields["__Updated"]; System.DateTime datetime = Sitecore.DateUtil.IsoDateToDateTime(date.Value); string originalValue = date.Value; // 20170426T184902Z convertedDateTime = Sitecore.DateUtil.FormatLongDateTime(originalValue); // Wendsday, April 26, 2017 2:49 PM convertedDateTime = Sitecore.DateUtil.FormatShortDateTime(originalValue); // 4/26/2017 2:49 PM convertedDateTime = Sitecore.DateUtil.DateTimeToMilitary(originalValue); // 26-APR-2017 14:49:40 |
피드 구독하기:
덧글 (Atom)